1.ホームページ作成に必要なソフトウェア
①エディタ
ホームページを作成するためにはHTML言語を用いてプログラムを記述します。このプログラムを編集するためのエディタです。特別な機能を必要としないので、Windowsのアクセサリーの「メモ帳」や「ワードパッド」でも作成できます。
②ブラウザ
エディタを用いて記述したファイルをこのブラウザにかけて、出来上がったホームページを見ることができます。
③グラフィックツール
ホームページを美しく、カッコ良く作るためにはグラフィックツールは欠かせません。Windowsに付属している「ペイントブラシ」ではホームページ用のグラフィックを扱えないので、他のツールを用意しなければなりません。
2.HTMLについて
HTML(Hyper Text Markup Languageの略)は、WWWブラウザで表示するファイルを作るためのテキスト編集用言語です。HTMLは<>で囲んだタグと呼ばれる目印を用いて、ホームページの文章の構造を作ります。例えば「Welcome to My Home Page!」という文字を表示するだけのホ―ムページをHTMLで記述すると次のようになります。
|
<HTML> - - - - - - - - - - - - - - - - - - -HTML文書であることを示す <HEAD> - - - - - - - - - - - - - - - - - - -HTML文書のヘッダ部 <TITLE>my page</TITLE> - - - - - - - - - -タイトルを示す </HEAD> <BODY> - - - - - - - - - - - - - - - - - - -HTML文書の本文部を示す Welcome to My Home Page! - - - - - - - - -本文の内容 </BODY> </HTML> |
3.タグについて
タグは<HTML>…</HTML>のように開始タグと終了タグのペアになっています。(終了タグがいらないものもある。) 終了タグは/で始まります。タグは大文字でも小文字でも書けます。以下、例として作成したホームページに使用したタグについて説明します。
|
<HTML> <HEAD> <TITLE>MY HOME PAGE</TITLE> </HEAD> <BODY BGCOLOR="#FFFFFF" TEXT="#000000"> <CENTER><H1>Welcome to My Home Page! </H1></CENTER> <HR> <CENTER> <IMG SRC="k1.gif" WIDTH=150 HEIGHT=150> </CENTER> <BR> <CENTER> <FONT COLOR="#FF0000"> <BLINK>ただいま工事中です。</BLINK> </FONT> </CENTER> <BR> <A HREF="../../member.htm"><CENTER><U>戻る</U></CENTER></A> </BODY> </HTML> |
<CENTER> - - - - - - - - - - -テキストをセンタリングする。 <Hn> - - - - - - - - - - - - - -テキストのサイズを指定できる。nは1~6までの値を指定でき、1が最大、
6が最小サイズとなる。<H>指定されたテキストはボールド(太字)で表示され、
前後に一行の空白がとられるため、一般に見出しとして使われます。 <HR> - - - - - - - - - - - - - -水平ラインを引く。 <BR> - - - - - - - - - - - - - -改行する。 <BLINK> - - - - - - - - - - - -テキストをブリンク(点滅)させる。 <U> - - - - - - - - - - - - - - テキストに下線を付けて表示する。 <IMG> - - - - - - - - - - - - -グラフィックイメージをホームページにロードする。(後述)
・アトリビュートについて
<BODY>は本文を示すタグですが今回のプログラムのように、より詳細な設定をすることができます。
<BODY BGCOLOR="#FFFFFF" TEXT="#000000">
BGCOLOR=ホームのバックカラーを白に指定
TEXT=テキストの表示色を黒に指定
この様により詳細な指定を行う指定子をアトリビュート(属性)と呼びます。BODYタグのアトリビュートにはこの他にもBACKGROUND、LINKなどがあります。<Hn>は見出しを作るためのタグなのでテキストの前後に強制的に1行ずつ空白がとられます。またBODYタグのTEXTアトリビュートはホーム全体のテキストの表示色を指定するもので、個々のテキストの表示色を指定することは出来ません。そこで、文章中のテキストフォントを指定するには<FONT>を使います。
<FONT SIZE=n COLOR="#FF0000">
SIZE=フォントのサイズを1~7で指定 1が最小、7が最大
COLOR=テキストの表示色を赤に指定
・イメージ
グラフィックイメージをホームページにロードするには<IMG>を使います。
<IMG SRC="k1.gif" WIDTH=150 HEIGHT=150>
SRC=ロードするイメージのファイル名
WIDTH=イメージの幅
HEIGHT=イメージの高さ。ピクセル値またはパーセントを指定
WIDTH、HEIGHTを指定すると元のイメージが指定したサイズに拡大または縮小されます。
WIDTH=20% HEIGHT=50%
のように%を付けるとブラウザ画面に対する相対的なパーセント値になります。
<IMG>でロードできるイメージの形式は次の2種類です。WindowsのBMP形式(ビットマップ)は使用できません。
①GIF(ジフ)形式(Graphics Interchange Format) - - - - - - - - -最も普及している標準的な形式。256色。
②JPEG(ジェイペグ)形式(Joint Photographic Experts Group)- - -写真イメージの圧縮用形式。フルカラーに近い。
Windowsに付属の「ペイントブラシ」ではGIF形式、JPEG形式のイメージを扱えないので、他のグラフックツールを用意しなければなりません(PhotoShop、PaintShop Pro等)
4.リンクについて
あるページの「ホットテキスト」と呼ばれる部分にマウスを移すと、手のマークのカーソルに変ります。そこをクリックすると、指定された別のページに移ることが出来ます。これを「リンク」と言います。そして、現在見ているページから別のページにマウスのクリックで移れるようにすることを「リンクをはる」といいます。
リンク先は大きく分けて次の3種類です。
①同じファイル上の別の位置。
②同じサーバー上の別のファイル。
③他のサーバー上のファイル。
ホットテキストを作るには<A>タグのHREFアトリビュートを用いて次のように記述します。指定されたホットテキストは画面上では異なる色で表示されます。
<A HREF="../../member.htm">戻る</A>
戻る=ホットテキストになる
HREF=ホットテキストがクリックされたときに飛んでいく先。
この場合はファイル名が指定されているが、飛び先により
URLだったりアンカーネームだったりする
5.GIFアニメーションについて
複数のイメージを重ねて一枚のファイルにしたものを「マルチプルイメージ」と呼びます。ブラウザはこのマルチプルイメージを<IMG>タグでロードするだけで、ファイルを構成する各イメージが自動的に逐次表示され、動きのある動画を作ることが出来ます。
以下、今回作成したアニメーションの作成方法を説明します。
①グラフィックツールでイメージを作る。
 k1.gif k1.gif
 k2.gif k2.gif
 k3.gif k3.gif
|
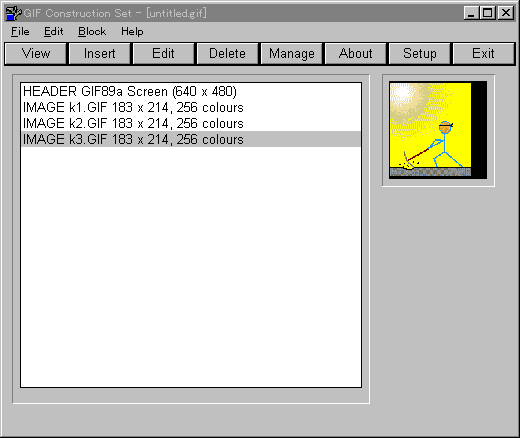
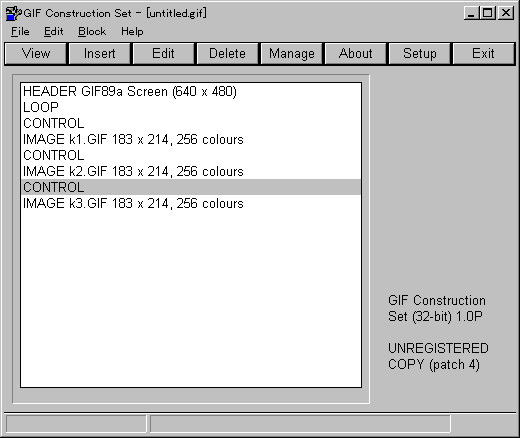
②「GIF Construction Set」を用いて、以下の手順でマルチプルイメージを作成します。(GIF Construction SetはAlchemy Mindworks社のシェアウェアで、マルチプルイメージのGIFを作るツールです。)
・[File]-[New]で新規オープン

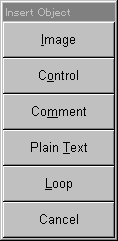
・[Insert]ボタンをクリックし、表示される[Insert
Object]ダイアログから[Image]ボタンをクリックする。登録するファイルを選択して[OK]ボタンを選択。

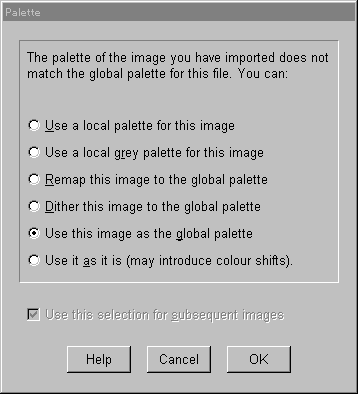
③[Use this image as the global palette]をチェックする。複数のイメージを登録するときは [Use this selection for subsequent images]もチェックする。

・[Insert]ボタンをクリックし、表示される[Insert
Object]ダイアログから[Loop]と[Control]を選択してそれぞれの位置に挿入する。[Control]については[Edit]ボタンをクリックし、Delay時間を入力する。

・[File]-[Save As]で作成したマルチプルイメージを"k.gif"としてセーブする。

6.最後に
ホームページ作成にはもっといろいろな表現方法があります。それらを使って面白いページを作りましょう。